
Empowering Public Safety with Custom Video Layouts: A Look at the Eyeson API Custom Layout Map
In today's digital era, public safety organizations are increasingly relying on video conferencing solutions to communicate critical information, coordinate response efforts, and deliver timely services. However, generic video layouts may not always meet the unique requirements of these organizations. I cannot express the gratitude towards my colleagues in RnD enough for deploying the Eyeson API Custom Layout Map. It provides a solution to this problem, allowing businesses to create and implement custom video layouts that suit their specific needs. For me it means flexibility and speed.
The Power of Custom Video Layouts
Custom video layouts can play a crucial role in public safety organizations by enhancing operational efficiency, improving situational awareness, and facilitating effective communication.
Operational Efficiency
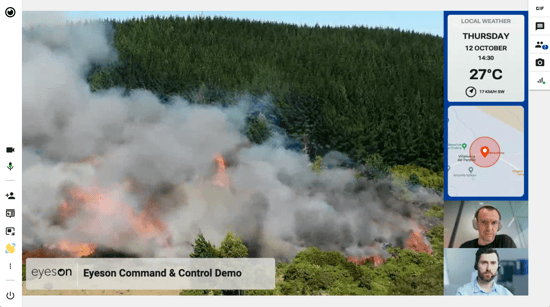
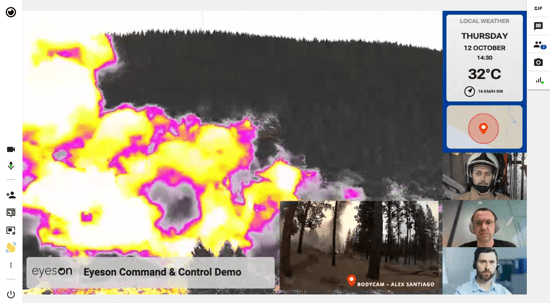
Custom video layouts allow public safety organizations to tailor their video feeds to their specific needs. For instance, they can place live camera feeds anywhere on their dashboard and add other helpful elements such as live alerts, system status, and analytics. This customization can improve operational efficiency by allowing users to quickly access and analyze the information that's most important to them.
Situational Awareness
Custom video layouts can also enhance situational awareness. With Video Walls, users can view footage from multiple cameras at once, making it easy to understand the full context of a situation at a glance. This can be particularly useful in emergency situations where quick decision-making is crucial.
Effective Communication
Custom video layouts can facilitate effective communication both within the organization and with external stakeholders. For instance, users can securely share not just individual camera feeds, but entire Walls of video and data. This can be particularly useful when sharing security footage with emergency responders, law officers, and other stakeholders.
Additional Benefits
In addition to these specific benefits for public safety organizations, custom video layouts can also offer more general benefits. For instance, they can help deliver messages quickly and engage viewers. They can also help differentiate an organization from its competition, give the organization a personality, and strengthen the bond with viewers.
Custom video layouts can provide significant benefits to public safety organizations by enhancing operational efficiency, improving situational awareness, and facilitating effective communication. They can also offer more general benefits such as quick message delivery, viewer engagement, differentiation from competition, and strengthening of viewer bonds.
Understanding the Eyeson API Custom Layout Map
The Eyeson API Custom Layout Map offers an innovative way to customize the layout of your video conferencing platform. This API is particularly valuable for those in the public safety industry, who often need to view multiple video feeds simultaneously to effectively coordinate response efforts.
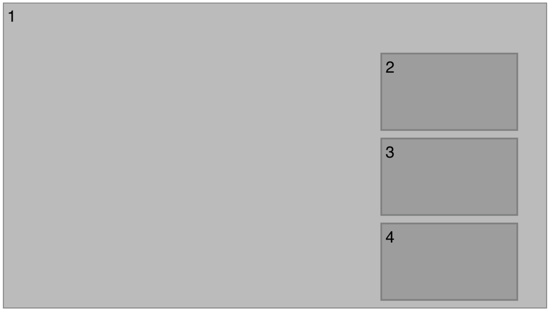
At its core, the API extends the existing layout endpoint with a new parameter called 'map'. This 'map' parameter is a JSON stringified list of box-definition-lists. Each box in this list represents a video feed, and you can define the position and size of each box to create a layout that fits your particular use case.
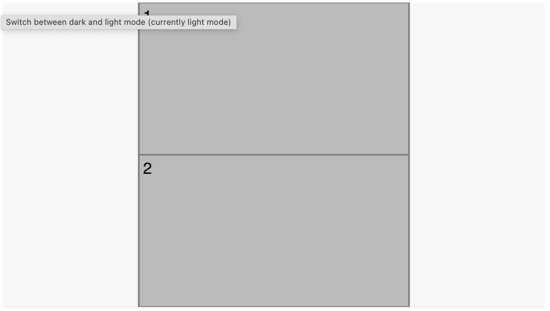
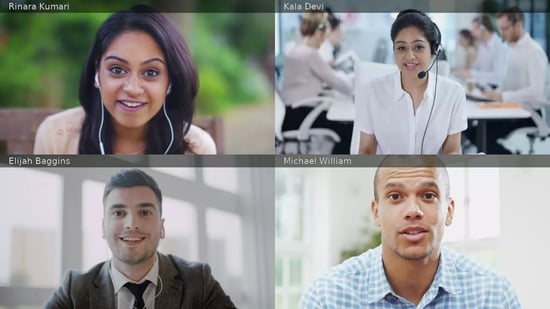
For example, if you need to view two video feeds side by side, you can use the API to create two boxes of equal size and position them next to each other. Alternatively, if you have one main feed and several secondary feeds, you could create a larger box for the main feed and smaller boxes for the secondary feeds.
The Technical Nitty-Gritty (But Not Too Much)
Let's dive a bit deeper into the technical aspects of the Eyeson API Custom Layout Map. Don't worry, I'll keep it light!
The 'map' parameter we've discussed is an array of arrays, with each sub-array representing a box (or a video feed) in your layout. Each box is defined by five parameters: x (the x-coordinate of the box), y (the y-coordinate of the box), width, height, and objectFit.
- x and y are the coordinates of the top-left corner of the box, relative to the top-left corner of the video podium.
- width and height define the size of the box.
- objectFit determines how the video content is displayed within the box. It can take three values: "cover" (the default, which makes the video content fill the box, cropping it if necessary), "contain" (which fits the entire video within the box, potentially leaving some parts of the box empty), and "auto" (which defaults to "cover", but switches to "contain" for narrow portrait video content).
Here's an example of how a map parameter might look:
[
[320, 0, 640, 360, "auto"],
[320, 360, 640, 360, "auto"]
]In this example, we have two boxes. The first box is located at (320, 0) and has a size of 640x360 pixels. The 'auto' objectFit means that the video content will fill the box unless it's a narrow portrait video. The second box is similar, but its y-coordinate is 360, placing it below the first box.


This is just a basic overview of the Eyeson Custom Layout Map API and its capabilities. With this API, you can create intricate layout designs that can significantly enhance your ability to manage and coordinate video feeds, especially in high-stakes situations such as public safety operations.
Practical Examples
The Eyeson API Custom Layout Map provides a significant amount of flexibility in managing video feeds, especially in high-stakes situations like public safety operations. Here are a few real-world examples of how this API could be used in such contexts:
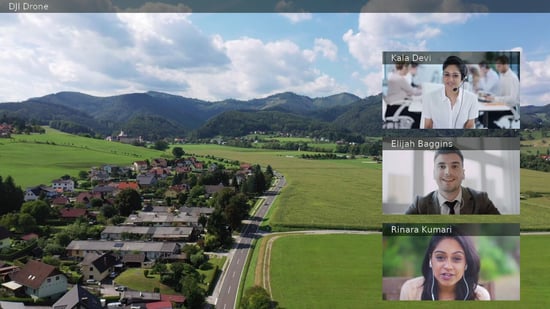
Prioritizing a Drone Feed
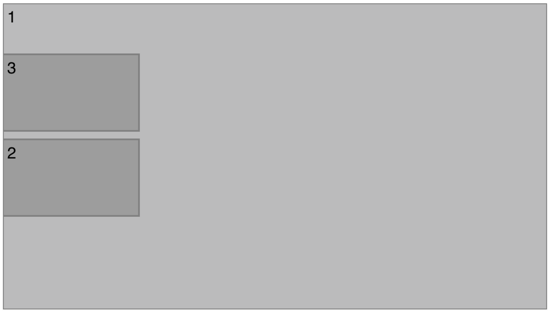
In search and rescue operations, drones are often used to provide overhead views of the area. The Eyeson API can be used to prioritize the drone's video feed by creating a larger box for it, while keeping other feeds (like those from ground operatives) in smaller boxes.
Here's a hypothetical layout map for such a scenario:
[
[0, 0, 1280, 720, "cover"], // Large box for the drone feed
[0, 320, 320, 180, "cover"], // Smaller box for a ground operative
[0, 120, 320, 180, "cover"] // Another smaller box for a different ground operative
]

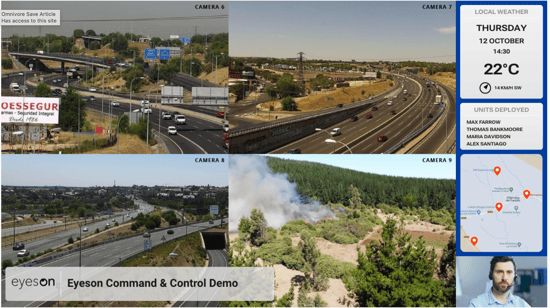
Monitoring a Large-Scale Emergency
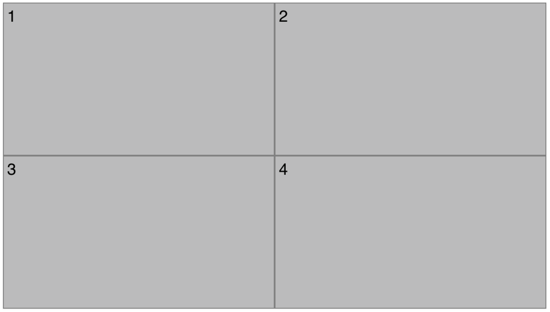
In large-scale emergencies like wildfires or floods, command centers often need to monitor multiple video feeds simultaneously. The Eyeson API allows for the creation of a layout that can accommodate multiple feeds. For instance, you could have a grid of equally sized boxes, each displaying a different feed.
Here's a hypothetical (and I admit: not very original) layout map for such a scenario:
[[0, 0, 640, 360, "cover"],[640, 0, 640, 360, "cover"],[0, 360, 640, 360, "cover"],[640, 360, 640, 360, "cover"]]
This layout map creates a 2x2 grid of boxes.


Prioritizing Field Operative Feed
In hostage situations or tactical operations, the video feed from a field operative could be crucial. The Eyeson API can be used to create a layout that prioritizes the feed from a specific operative, with other feeds displayed in smaller boxes.
Here's a hypothetical layout map for such a scenario:
[[0, 0, 1280, 720, "cover"],[890, 120, 320, 180, "cover"],[890, 320, 320, 180, "cover"],[890, 520,320,180,"auto"]]


In all these examples, the Eyeson Custom Layout Map API provides the flexibility to create and apply custom video layouts as per the specific needs of a situation, enhancing the ability to manage and coordinate video feeds in public safety operations.
Getting Started with the Eyeson API Custom Layout Map
The Eyeson API Custom Layout Map is a powerful tool that allows developers to create and apply custom video layouts tailored to their specific needs. Here's a brief guide on how to get started with the API.
Pre-requisites
Before we dive into the code, ensure that you have:
- An Eyeson API key: This is necessary to authorize your requests. You can obtain it from your Eyeson account.
- An Access key: This key is necessary to join a meeting room. You can obtain it by starting a meeting.
For the first timers among you, please have a look at the documentation of Eyeson API and create an account.
Using the API with cURL
Here's an example of how to use the API with a cURL command:
$ curl -X POST \-d "layout=auto" \-d "name=custom-map" \-d "users[]=<USER_A>" \-d "users[]=<USER_B>" \-d "map=[[320,0,640,360,\"auto\"],[320,360,640,360,\"auto\"]]" \https://api.eyeson.team/rooms/<ACCESS_KEY>/layout
Replace <USER_A> and <USER_B> with the actual user ids. Replace <ACCESS_KEY> with the access key of the room. I can hear you: What do I need the API key for? If you had a look at the documentation you will have seen that you need the API key to create the room with curl.
curl -X POST \-H "Authorization: YOUR_API_KEY" \-d "id=tryout" \-d "user[name]=Bob" \"https://api.eyeson.team/rooms"
Using the API with JavaScript
To use the API with JavaScript, you can make use of the fetch API or any HTTP client. Here's an example using fetch:
const url = "https://api.eyeson.team/rooms/<ACCESS_KEY>/layout";const data = {layout: "auto",name: "custom-map",users: ["<USER_A>", "<USER_B>"],map: JSON.stringify([[320,0,640,360,"auto"],[320,360,640,360,"auto"]])};fetch(url, {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': 'YOUR_API_KEY',},body: JSON.stringify(data),}).then(response => response.json()).catch((error) => {console.error('Error:', error);});
Using the API with PHP
Here's how to use the API with PHP using cURL:
<?php$url = "https://api.eyeson.team/rooms/<ACCESS_KEY>/layout";$data = array('layout' => 'auto','name' => 'custom-map','users' => array('<USER_A>', '<USER_B>'),'map' => json_encode(array([320,0,640,360,"auto"],[320,360,640,360,"auto"])));$ch = curl_init($url);curl_setopt($ch, CURLOPT_POST, 1);curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query($data));curl_setopt($ch, CURLOPT_HTTPHEADER, array('Authorization: YOUR_API_KEY'));$result = curl_exec($ch);curl_close($ch);?>
Remember to replace <USER_A>, <USER_B>, YOUR_API_KEY, and <ACCESS_KEY> with actual values.
Please note, these examples are basic and will need to be adjusted based on your specific use case. For more detailed information, please refer to the Eyeson Documentation. Get in touch with us or request a demo if you want to know more.
Conclusion
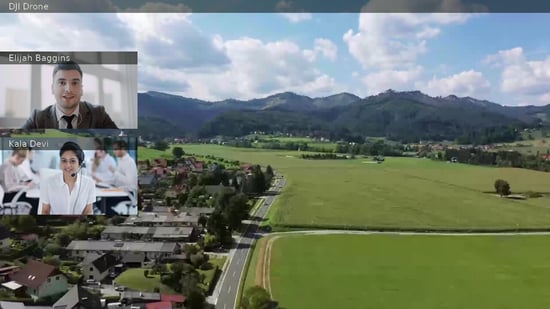
I think we covered a lot of ground in this post. With Eyeson API Custom Layout Map it takes only seconds to create a layout for a WebRTC based call. It literally takes minutes to create a call which looks like this

And due to our flexibility this will be all it takes. And you can create as many views of your sources as it needs.


This post is based on the awesome work of my colleagues in RnD for the custom layout map. Thank you!