
Progressive Web Apps, a Retrospective
By following best practices to create a state-of-the-art website you may only be a few steps away from providing your HTML content as a progressive web app (PWA). PWAs come with many advantages and features we all love from using mobile applications. This blog post takes a look back on the PWA we’ve built at eyeson and how our users appreciate this lite version for mobiles and desktops. We are happy to share our experience and feedback we’ve received as well as some insights on further improvements.
eyeson Team Lite
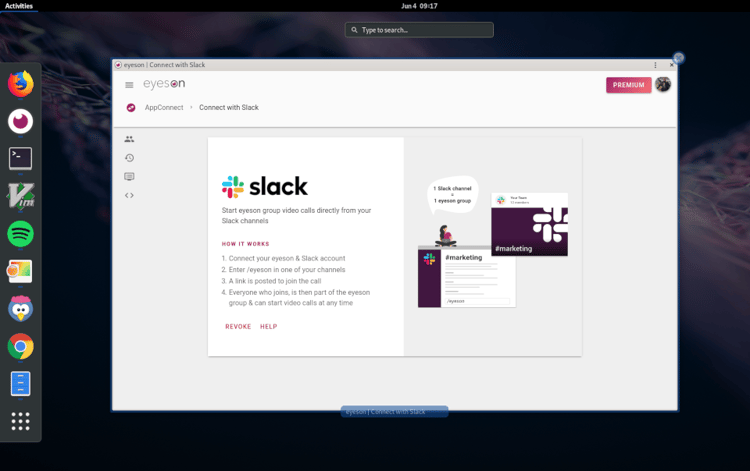
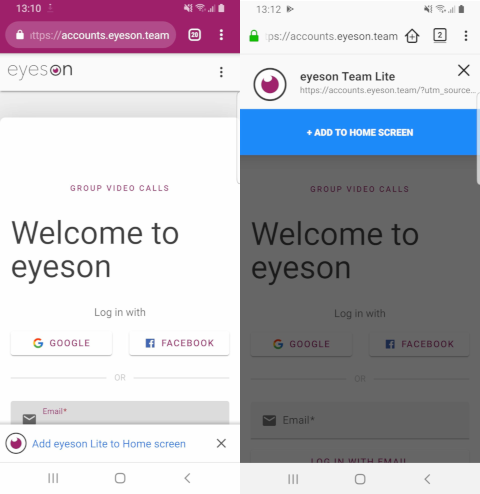
In 2016 we introduced a new web platform for our eyeson video conferencing API service which allowed people to organize their contact groups, video call preferences, meeting history, and register for API access. Our web-based application at accounts.eyeson.team, was built with accessibility, performance, and semantic valence in mind. At eyeson we love the web and to use the latest technologies, and we are following progressive enhancement principles. Early adaptions introduced service workers for offline caching, as well as web push notifications to update our users on events like participants that join a meeting. We thought it would be nice to use the full potential of a PWA and also offer mobile web visitors the possibility to add our web application to their home screen. So we configured our applications manifest to use the name “eyeson Team Lite”. This turned out to be a future-ready decision. Since then PWAs have been integrated with desktops and recent updates can even be published to the Google Play or Apple store.

The feedback we’ve received from our users has been very positive. They welcome the separated entry point to our services and the easy-to-identify app-like notifications. On desktop platforms, we are excited about how well progressive web apps integrate into the operating system.
Very ❤, Nice Features and Lessons Learned
Besides having a splash screen when starting the software and working in a full-screen mode, a PWA delivers the look and feel of a common standalone software on mobile devices and any desktop computer. It encourages or better enforces, you to ensure every upcoming release of your website keeps a stable performance, accessible interaction, search engine optimizations, and does follow common best practices for the web.
In the past couple of years, many Web APIs were created, updated, extended, and improved. Those wipe out the need for native applications and push towards progressive web apps for many use cases. You can access mobile device gyroscopes, handle USB devices and game controllers, use client storage and handle graphic manipulation using canvas elements. One example we encourage to use is the web share API. We integrated this feature to improve the way how our customers invite each other. It provides a native share dialog on mobile devices and as a fallback, we simply provide a commonly used copy-to-clipboard technique.
However not all things are easy to handle when building your own PWA. Whenever dealing with caching caution is advised. In order to keep your application updated you have to ensure the latest media content is delivered to your clients. After carefully picking assets and introducing different caching strategies we finally switched to Google’s workbox as we found it to reduce the complexity of our code a lot.
Build Your Own PWA
If you have any user input on your website HTTPS is a must-have and there is no way around it. It is a basic requirement to provide a PWA so have a look at letsencrypt, cert-manager if you run Kubernetes or contact your hosting provider to enable secure HTTP connections.
There are many things to consider when dealing with performance, it’s probably a good starting point using an audit tool and going through potential warnings.
The same applies for accessibility, however, we strongly discourage relying on static analyzers for accessibility issues alone as it very much depends on your application. As a rule of thumb, we stick to native HTML elements over JavaScript replacements wherever possible, set alternative texts for media elements, and ensure the document source code structure has a logical flow. If you need to build special components for your application have a look at the WAI-ARIA documentation and examples or stick to a popular framework that does this job for you. It is easy to build a modal dialog but to ensure focus trapping is correctly handled might be overwhelming. Don’t get your users lost in the background when showing some serious notification that requires attention.
To tell a user-agent you provide a progressive web application configure your manifest JSON properly and provide favicon and application icons accordingly. There are many generators that shorten the time to scale your logo into proper sizes. The configuration additionally requires name and short-name to be used for the software installed and a theme color. Choose the color wisely as it will be present in certain places like the splash screen, the top bar of mobile device screens, or background on some platforms.

Outlook
As we have seen it does not take much to transform a website into a PWA and with JavaScript web APIs, there is a lot of potential building a responsive software that is hard to distinguish from a native one. Being able to publish a PWA via Google Play store and Apple store just goes one step further. Looking back we are happy this technology worked out so well and has developed to a nice alternative to creating multiple applications for different platforms.