
How to Add a Logo to Your Eyeson Video Call
Adding your company or personal logo is an easy way to customize the experience. Explore two ways to display a logo on your Eyeson video call.
1. Put a Custom Logo in the Eyeson Default UI
The first option is to customize the logo in the default UI. This option can be set in the API’s Start meeting request. Read more here.

This code creates a new Eyeson meeting room for a user and customizes it to display a specific logo image.
2. Put the Logo in the Video
Another option is to put a logo in the video. To do this, you need to follow the instructions below:
Load the Image
Select a local image file from the computer, load it into memory as an Image object, and return it:

Create Canvas
The next step is to create a canvas and convert it to a blob:

Sending to the Meeting
Send the image blob as a layer to an Eyeson meeting:

Launching the Program
Now that all functions are ready call each in the correct order:

Some tips when setting a custom logo:
- Use a square PNG or JPG file for the logo image. Maximum of 200x200 pixels is an ideal resolution related to the video size of 1280x720 pixels in widescreen.
- Only the room creator's logo will be displayed. So make sure the account initializing the room with a logo starts the call.
- Consider transparency in the logo image for a clean overlay on video feeds.
Read more about the overlay image and local images.
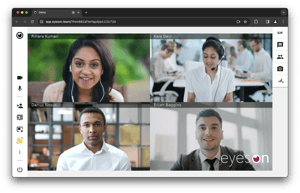
Result in Action
Explore the second way in action on a screenshot below:

Conclusion
With just a few lines of code or a quick upload, you can add your unique logo or branding to Eyeson calls. Read our tech blog and submit a ticket on GitHub for any special questions/requests.