
How to Add Weather Widget to an Eyeson Video Call
Displaying live weather data in your Eyeson video call can be a great way to enhance the meeting experience. With the Eyeson API and a weather API, you can build dynamic weather widgets right into your call layout.
Get Your Weather API Key
First, you'll need an API key from a weather data provider such as:
- OpenWeatherMap
- WeatherAPI.com
- AccuWeather
Here's an example using OpenWeatherMap:

Make the Weather API Request
To get the current weather data, we'll make a request to the API.

The API returns a JSON object with the temperature, weather conditions, location name, and more.
Create the Weather Widget
With the weather data, we can create a widget using the Eyeson API. Here's an example:

This shows the location name, current temperature, and a weather icon. The widget can be customized further with additional styles and data fields. Read here how to create a custom text box.
Send the Overlay Layer to Eyeson
Finally, we can send the weather widget blob to the Eyeson API:

Final Code Version
Here's a final version of a code:

One Last Look
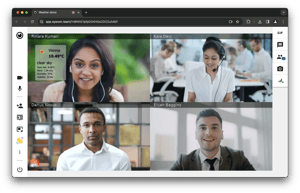
Here’s a performance of a weather widget on Eyeson video call:

Conclusion
And that's a wrap! By just a few lines of code, you can elevate your Eyeson calls by displaying live weather data. Curious about what other APIs you could integrate? Maybe public transport updates or real-time stock exchange values? Let us know and don't miss out on exploring more thrilling articles on our Tech Blog!