
Trembit shows how to set up eyeson and build your own application
Recently we've started a very promising collaboration with Trembit, a software development company with a plethora of interesting projects.
Trembit helps companies achieve business goals by developing web and mobile apps with operational excellence.
The pandemic and the restrictions it has imposed on our society have significantly impacted the way we work. Nevertheless, companies like Trembit show how indispensable the agility to confront and overcome these circumstances really is.
The CEO of Trembit, Stanislav Zayarsky is showing us how easily they use the Eyeson API to start their projects and the uniqueness of the Eyeson MCU+.
Thank you for being with us, Stanislav, and showing in a practical way how to set up Eyeson and build your own application.
Stanislav Zayarsky: It’s a pleasure - I’ve only recently gotten acquainted with the Eyeson team because of the interesting video streaming server you provide. It is a real MCU, meaning it combines all the audio and video streaming on the server into one piece. This way, a participant sends one stream and receives only one stream.
We haven’t seen decent MCU implementations before here in Trembit. Yes, we played with Intel OWT, but it was a hell of a journey to work with it.
Let’s check how Eyeson works, by building a sample application!
The application demonstrates a very simple interface for Eyeson video meetings and can be used to host or integrate video meetings in any web application.
The setup is very easy and straightforward:
- Clone this repository.
- Create a free trial Eyeson account
- Then create your own API key
Eyeson will send a confirmation email with a link. Clicking the link will get you to the Eyeson website and you will only have to wait some minutes for the key to be generated.
Refresh the page if nothing changes in a minute.
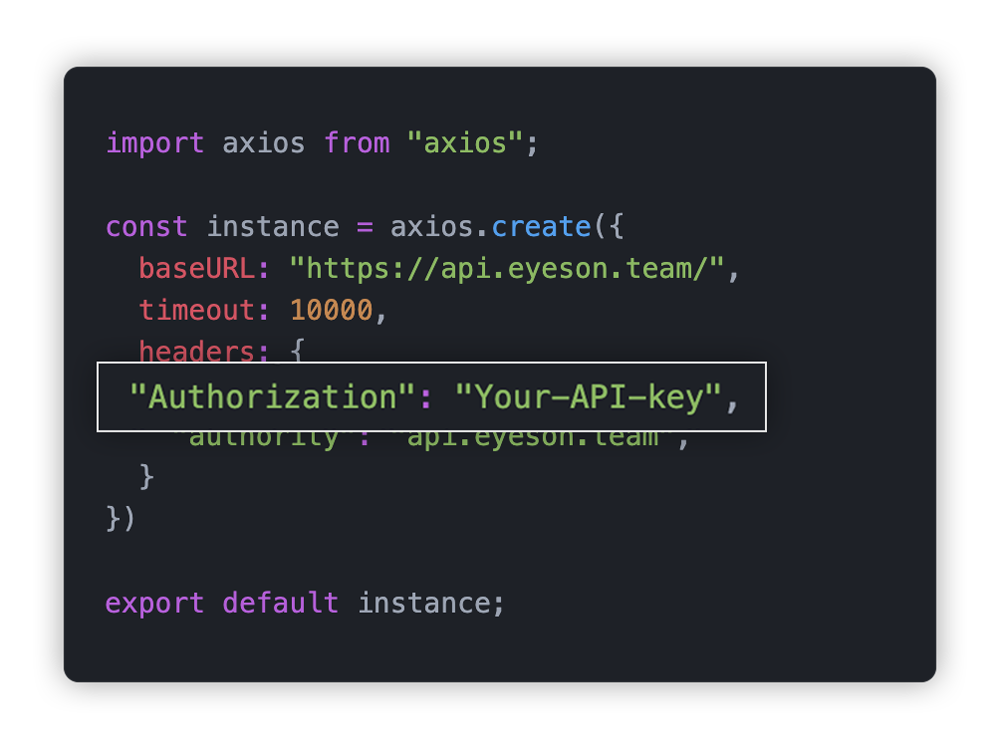
Ok, finally you have a key! Paste it here, in the downloaded file: eyeson-mcu-demo/src/API/axios.js

- Install Node.JS if you don’t have it.
- Check if you have `yarn` installed, if not you can find installation instructions here.
- Run `yarn install` and `yarn start` to start the application locally.
Application usage experience
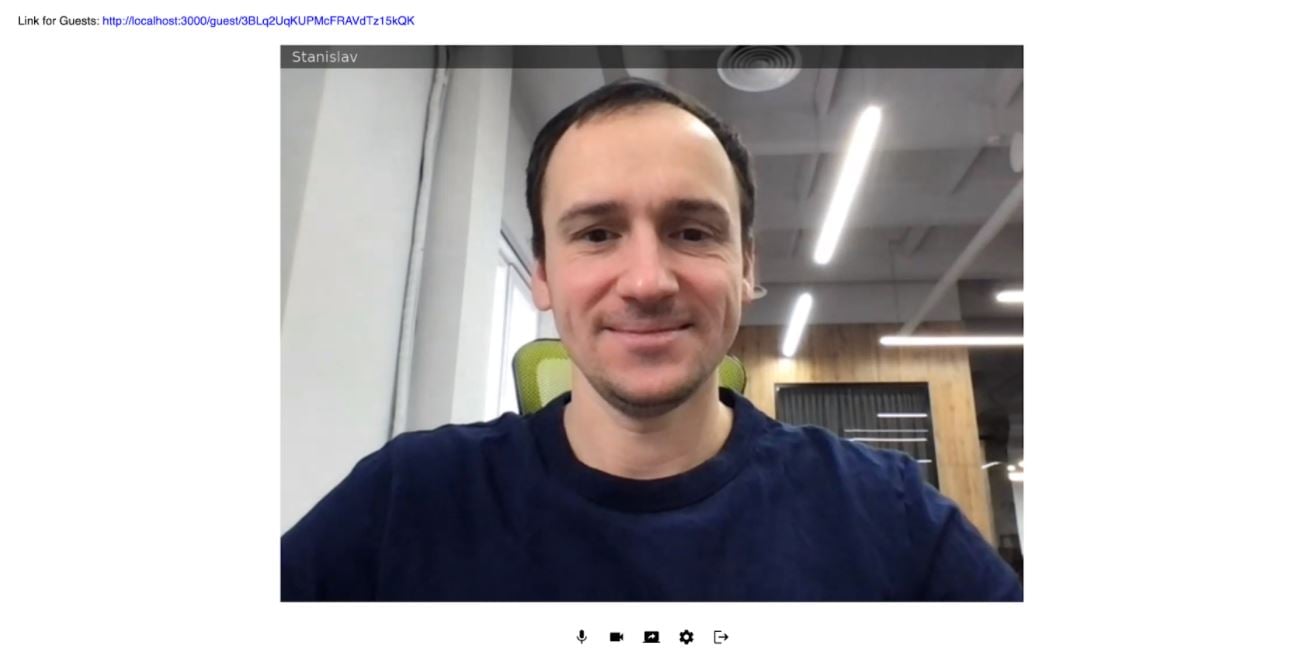
Navigate in your browser to http://localhost:3000, type a room name and your username to join.

After joining, you will see the link at the top for a quest to join the same room. Open that link in two more tabs and enter the rooms.
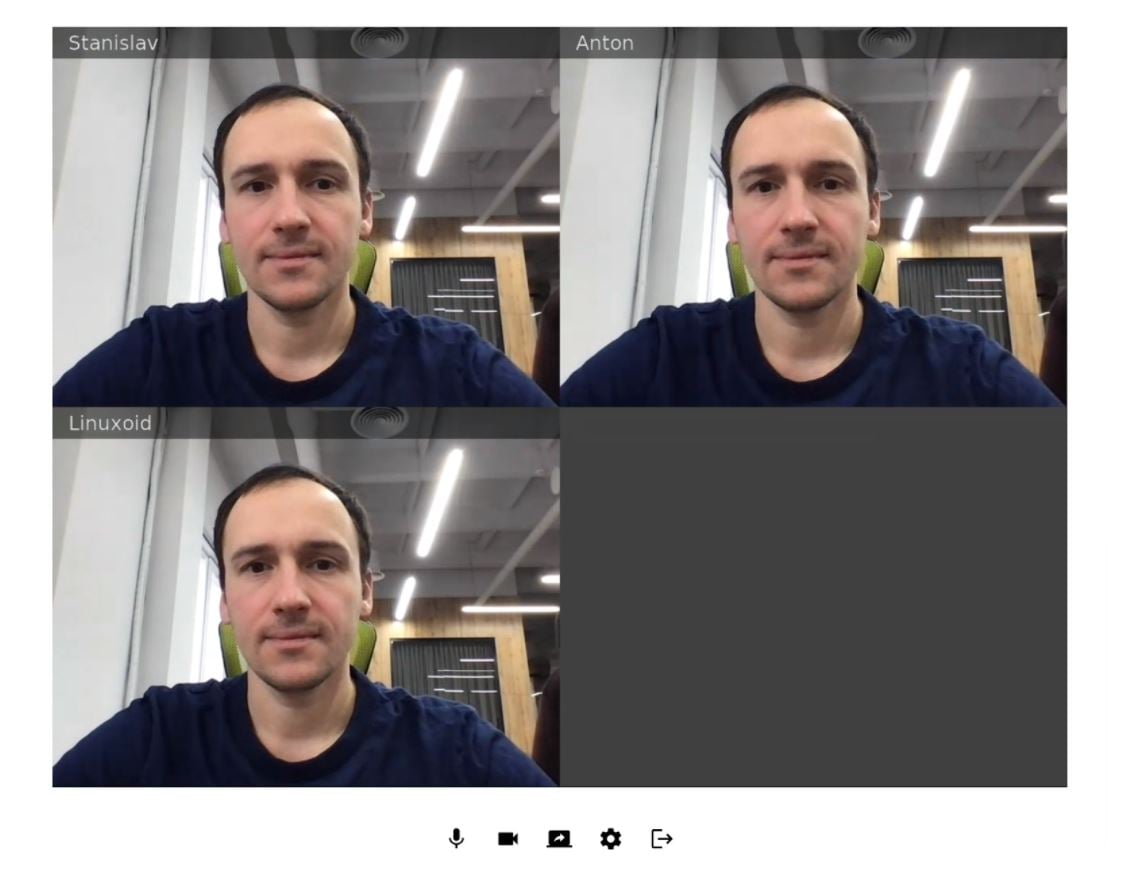
Now you have three users in a room. And that’s when the Magic happens! eyeson switches to MCU after the 3rd user joins the room and it works very well!

Eyeson is actively developing a mobile SDK, so we will soon be able to join the same rooms from mobile applications.
We haven’t tested the Eyeson server capacity to see how many users it can handle. But that would be a good idea for my next blog post :)
Stay tuned!